Kostenloses WordPress Tutorial
Mit unserem kostenlosen WordPress Tutorial möchten wir dir den Einstieg in die Nutzung von WordPress erleichtern und dir hilfreiche Tipps mit auf den Weg geben. Unser Tutorial ist in mehrere Teile gegliedert und folgt dabei einer bestimmten Reihenfolge.
- Am Anfang zeigen wir dir die Installation von WordPress und geben Tipps zur Bedienung des WP-Admin Bereichs
- Anschließend gehen wir auf Sicherheit und wichtige Plugins ein, die in keiner Installation fehlen sollten
- Wir zeigen dir worauf es bei WordPress Themes ankommt und geben Tipps wo du geeignete Themes für deine WordPress Installation findest
- Sicherheit ist wichtig, deshalb möchten wir dir hier hilfreiche Tipps zur Verbesserung deiner WordPress-Sicherheit geben
- Vieles WordPress Themes sind nicht in Deutscher Sprache verfügbar, lassen sich jedoch mit etwas Fleiß übersetzen
- Plugins, Themes, langsame Server etc. all dies kann dazu führen das deine WordPress Seite langsam ist. Hier erfährst du was du die Performance deiner Installation verbessern kannst
- Gerade am Anfang machen viele Einsteiger Fehler in der Verwendung von WordPress und beispielsweise der richtigen Suchmaschinenoptimierung ihrer Website. Wir zeigen häufige Fehler und zeigen wie du diese vermeidest
- Mit Hilfe des integrierten Editors kann man in WordPress das Theme bearbeiten und so schnell Änderungen am CSS Styling und dem Code vornehmen
Mit monatlich knapp 20 Milliarden Seitenaufrufen, circa 55 Millionen Kommentaren und fast 35.000 Plugins ist WordPress das weltweit beliebteste Content Management System. KeywordMonitor bietet als Einstiegshilfe ein kostenloses WordPress Tutorial, das Anfängern Schritt für Schritt erläutert, wie sich der Onlineauftritt realisieren lässt.
Die für Anfänger verständlich geschriebene WordPress Anleitung. Im ersten Kapitel werden die Installation, das Erstellen von Beiträgen, Seiten und Kategorien als grundlegende Details erklärt. Die angesprochenen Punkte befinden sich alle in der linken Spalte des Dashboards. Seiten werden bei Webseitenblogs meist für statische Inhalte wie Startseite, Impressum oder Datenschutz erstellt. Ein Impressum und Datenschutz kann beispielsweise kostenlos mittels Generator bei e-recht24.de und anderen Anbietern generiert werden.
Der zweite Teil des WP-Tutorials widmet sich der Sicherheit und Plugins. Mit einem Plugin können ohne Programmierkenntnisse nofollow-Attribute gesetzt oder Maßnahmen zur Suchmaschinenoptimierung vorgenommen werden. Vorgestellt werden die Funktionserweiterungen Limit Login Attempts, iThemes Security und AntiSpam Bee, welche die Sicherheit erhöhen. Weitere interessante WordPress Plugins, die Einsteigern das Leben erleichtern, bieten sich mit TinyMCE Advanced für ein vereinfachtes formatieren der Texte, Simple 301 Redirects für Weiterleitungen der Unterseiten, WP Permalauts, das Umlaute in Buchstaben umwandelt sowie Yoast SEO zur Suchmaschinenoptimierung an.
Im dritten Teil geht das WordPress Blog Tutorial auf das Design beziehungsweise die Themes ein. Es gibt kostenlose und kostenpflichtige Themes. Die KeywordMonitor Anleitung bezieht sich auf die Vorteile von kostenpflichtigen Premium-Themes wie ein sauberer Quellcode und die flexible Individualisierung sowie die Möglichkeiten ein passendes Design zu finden. Als Zusatzinformation zum Tutorial: informativ ist die Webseite WP-Speedster, die schnell Aufschluss über die Ladezeiten der verschiedenen WordPress Themes gibt. Die Datenbank umfasst in etwas 2500 kostenlose WordPress Themes. Der vierte Teil der Turtorial Serie für unerfahrene Blogger bezieht sich nochmals und etwas ausführlicher auf die Sicherheit. Dazu gehören die Wahl eines sicheren Passworts, die Bedeutsamkeit von Updates und andere Risiken mit einem WordPress Blog.
Im fünften Schritt des Tutorials erklären die Marketing Experten von KeywordMonitor, wie die Spracheinstellungen des Themes verändert werden. Bei einigen Designs wie dem Newspaper Themeforest Premium WordPress Theme ist dies nicht erforderlich. Viele kostenlose Designs beinhalten jedoch keine fehlerfreie Übersetzung in Deutsch. Statt „Weiterlesen“ erscheint ein Button mit „Read more“. Mit dem PHP-Editor und dem Editieren oder Hinzufügen von po-Dateien bietet die WordPress Anleitung zwei verschiedene und verständliche Anwendungsbeispiele.
Im sechsten Teil der WordPress Blog Anleitung erfahren Beginner mehr über die Ladeseitenoptimierung des Blogs. Dabei werden kostenlose Tools wie Google PageSpeed Insights zur Ermittlung der Ladezeit, WP Super Cache (Alternative: WP Total Cache) als auch das ladezeitenoptimierende Plugin Optimus, des bekannten deutschen Webdesigners Sergej Müller, vorgestellt.
Der siebte Teil behandelt häufige Fehler, die Anfänger mit der Verwendung von WordPress häufig begehen. So bilden BackUps (Sicherungen) eine wichtige Grundlage, um bei etwaigen Problemen stets abgesichert zu sein. Zu viele Plugins bringen Performance-Einbußen mit sich. Zudem geht das KeywordMonitor Tutorial auf die sinnvolle Nutzung von Meta-Tags (Schlagwörter) ein.
Im letzten Schritt des umfangreichen WordPress Tutorials lernen WP-Einsteiger den richtigen Umgang mit dem WordPress Editor. Mit dem Editor können Veränderungen am Design des Themes vorgenommen, Sprachdateien bearbeitet und geändert sowie Banner von AdSense und anderen Advertisern eingepflegt werden.
1. WordPress Einführung
Das Content-Management-System WordPress ist mit Abstand das beliebteste CMS im deutschsprachigen Raum, unabhängig vom Einsatzzweck. Auf Grund der Einfachheit der Software, der Vielfalt an Themes und PlugIns und einer riesigen Community eignet sich WordPress sowohl für Blogs, als auch für Business Websites, Online-Shops, Foren und komplexe Plattformen. In diesem Artikel zeigen wir, wie du als Anfänger Schritt für Schritt zum WordPress Profi wirst und deine eigene Website einrichtest – schnell, einfach und sicher.
1.1 Die Installation
Die Installation von WordPress ist denkbar einfach und sogar berühmt, denn sie nennt sich nicht umsonst die „5-Minuten-Installation“. Während andere Content-Management-Systeme eine halbe Ewigkeit zum Einrichten der Datenbanken und anderen Aufgaben brauchen, erledigt WordPress diese Routinen schnell und zuverlässig, sodass du tatsächlich nach wenigen Minuten schon loslegen kannst.
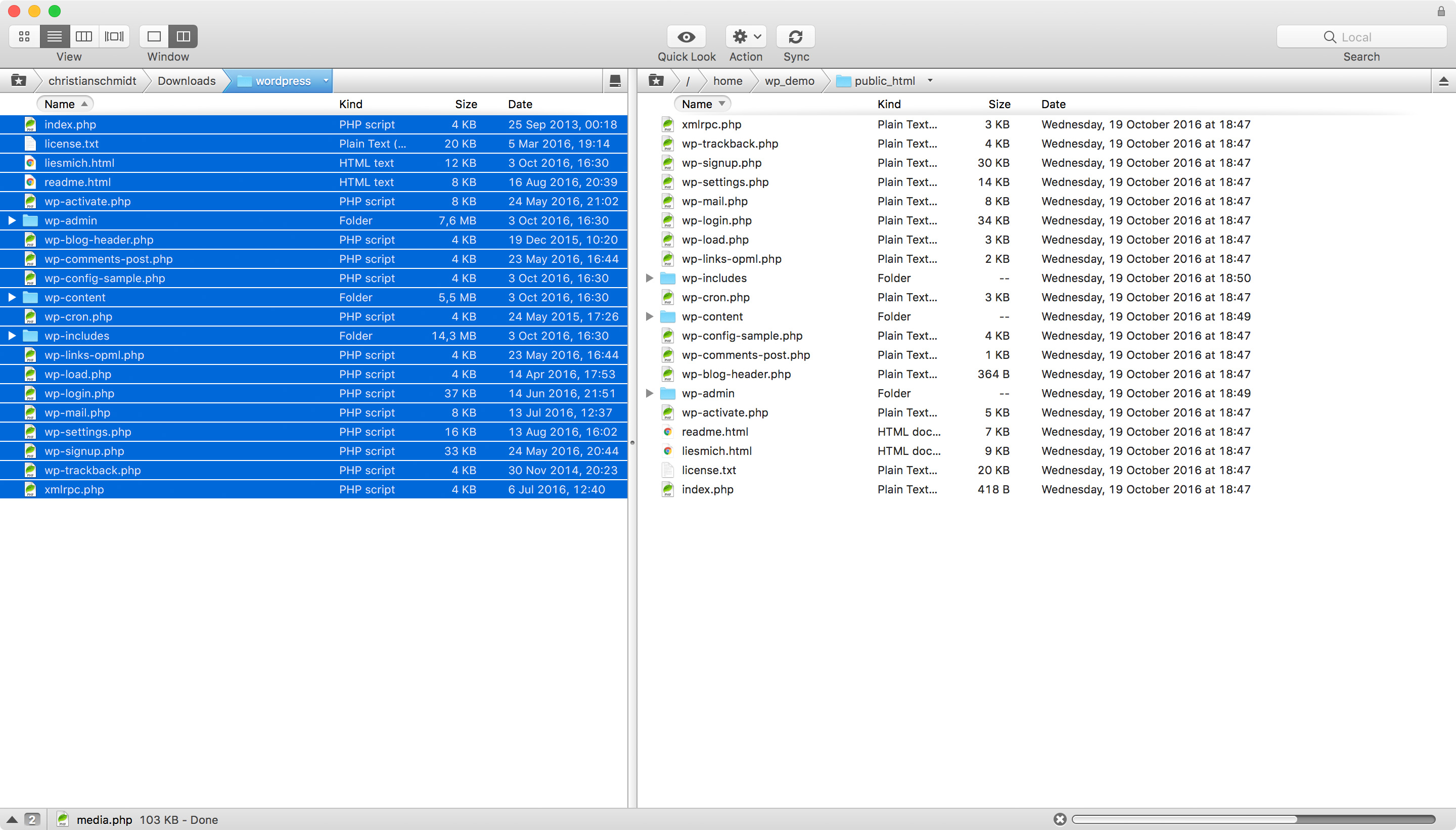
1.1.1 WordPress auf den Server hochladen
Zunächst musst du dir die aktuelle Version des CMS herunterladen, das kannst du zum Beispiel hier tun. Entpacke nun das .zip-Verzeichnis und lade den Inhalt des WordPress-Ordners via FTP-Client (bspw. Filezilla) auf deinen Webspace oder Server. Wichtig ist, dass dein Hosting-Paket (Was sollte man bei der Auswahl eines WordPress Webhosting Paketes beachten?) über mindestens eine MySQL-Datenbank verfügt, die entsprechenden Zugangsdaten benötigst du im nächsten Schritt.
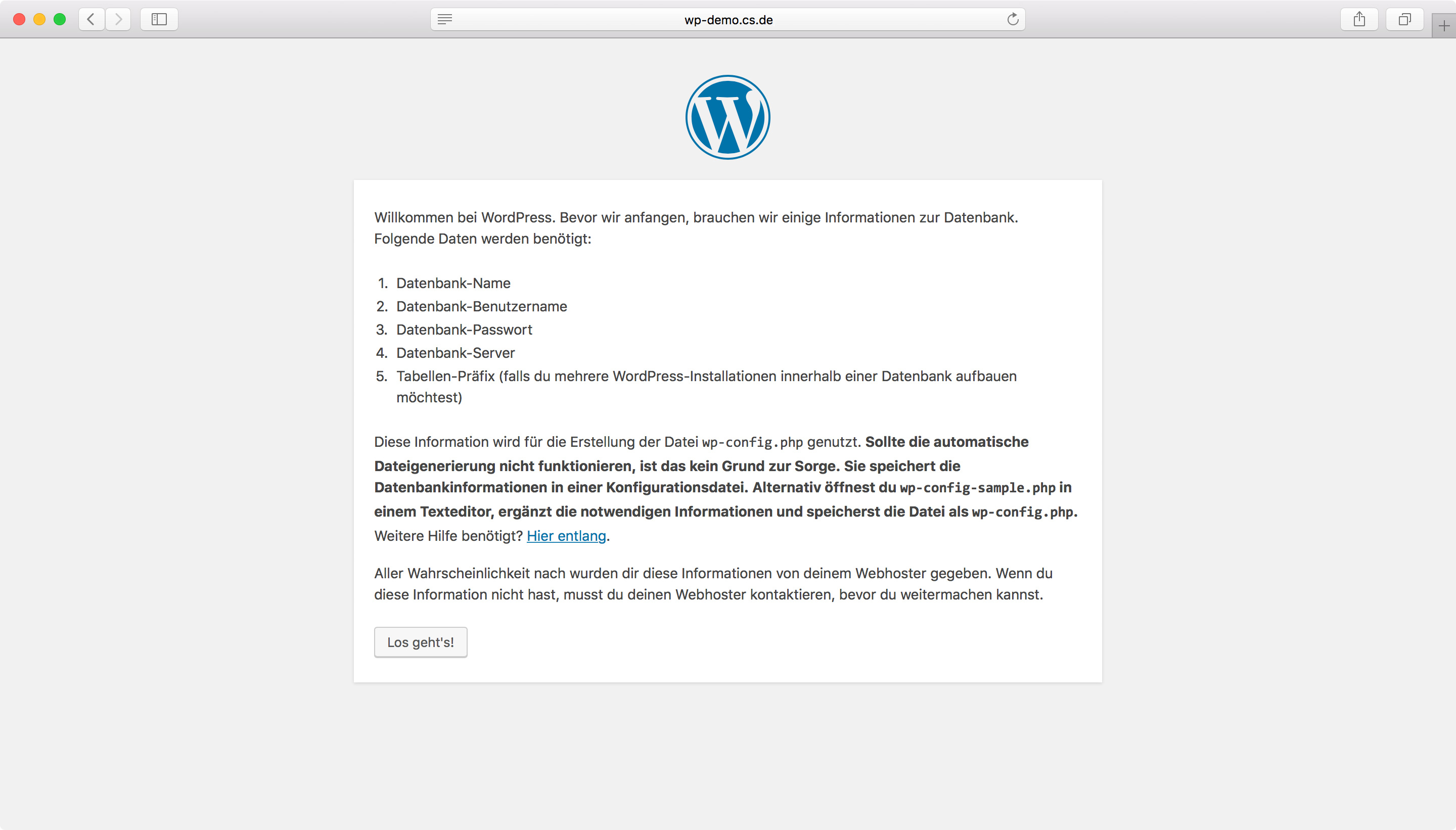
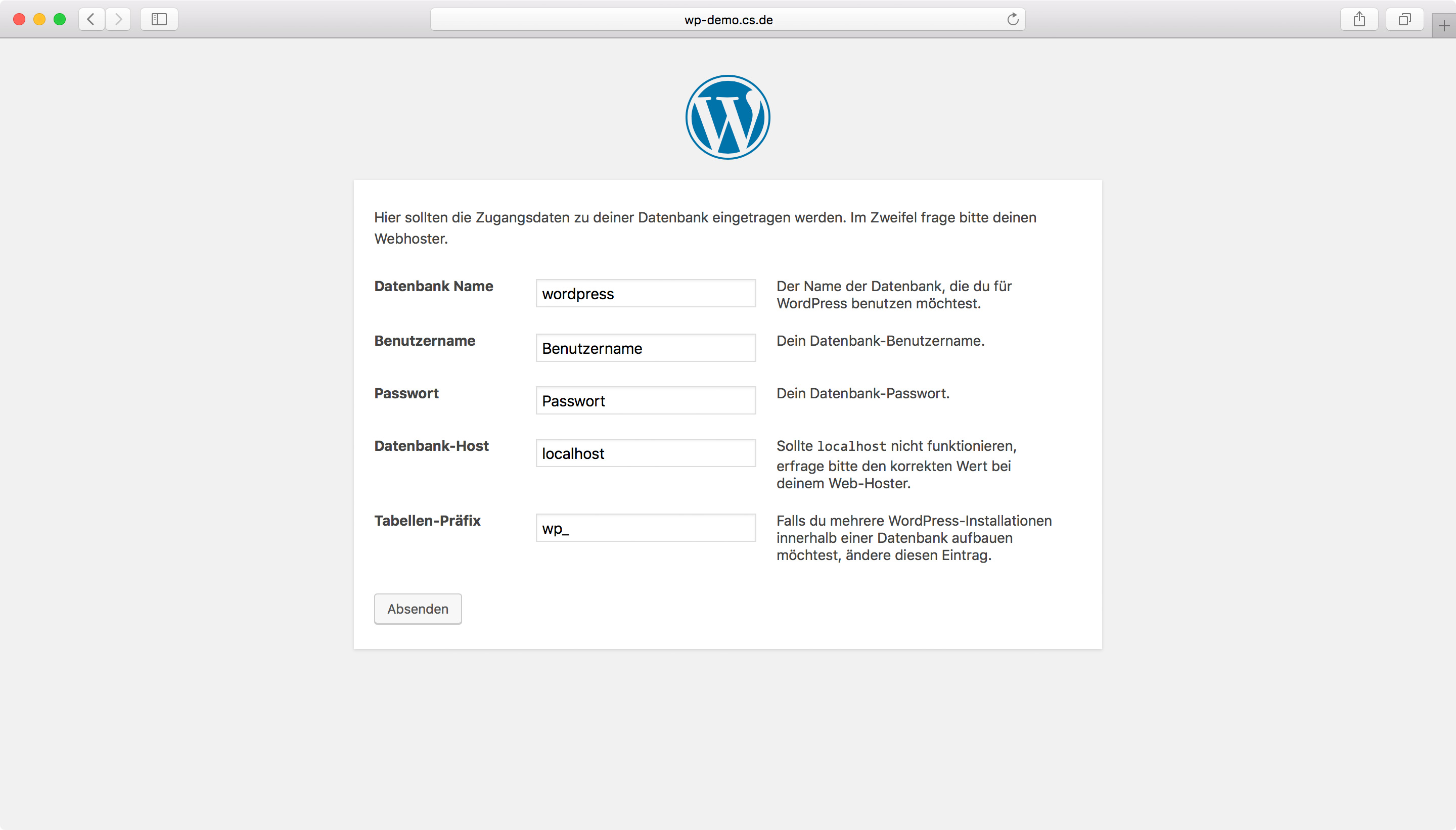
1.1.2 Zugangsdaten zur Datenbank eintragen
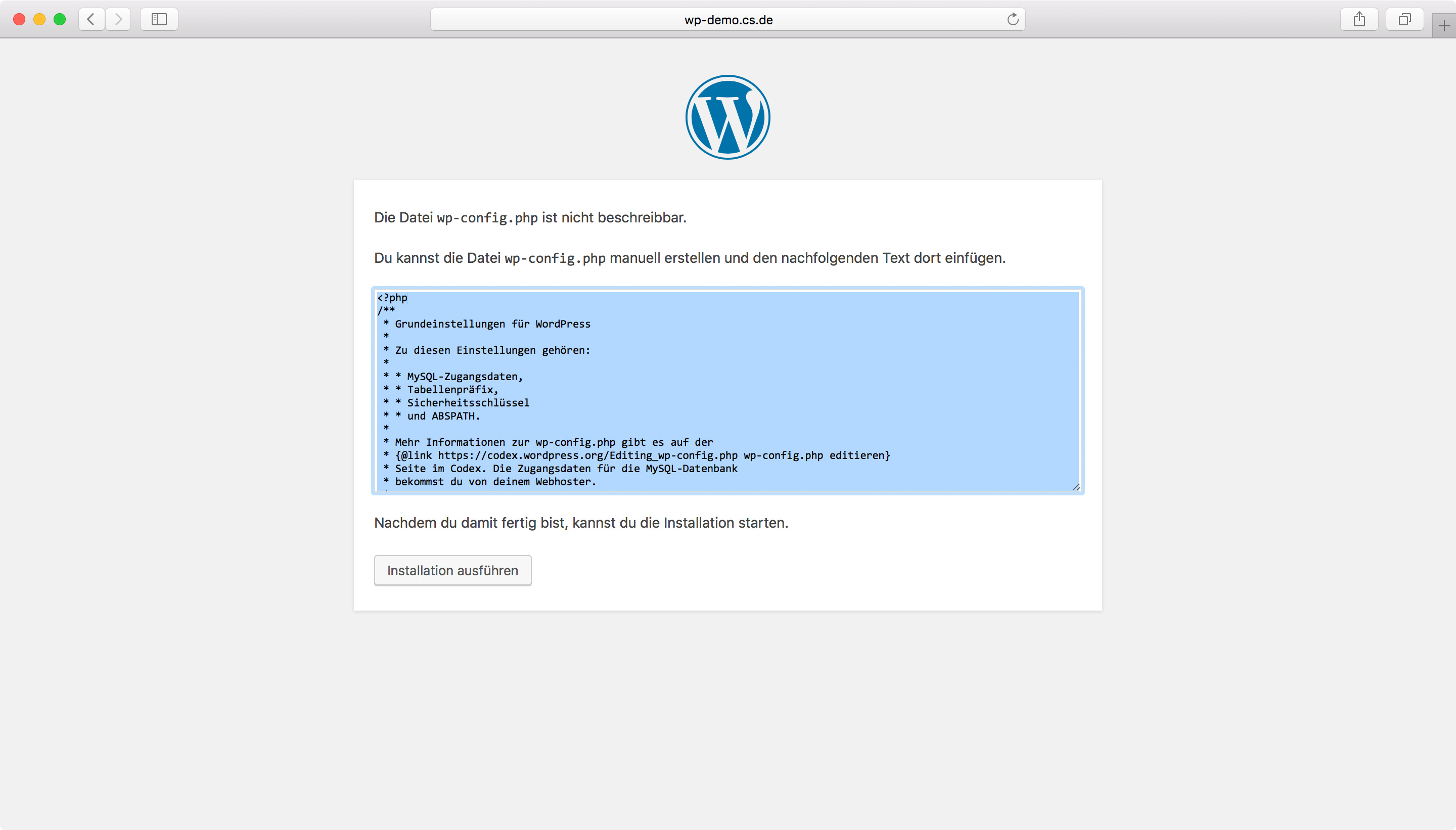
Anschließend öffnest du deine Website mit einem Browser deiner Wahl und es erscheint der Installations-Assistent. Hier kannst du nun die Zugangsdaten der Datenbank deines Hosting-Paketes eingeben und bestätigen. Wenn alles geklappt hat, dann ist WordPress nun installiert und du musst nur noch einen Admin-Benutzer anlegen und festlegen, ob Suchmaschinen-Crawler deine Webseite indexieren dürfen oder nicht.
Anmerkung: Damit WordPress später die Zugangsdaten zur Datenbank kennt, werden diese während der Installation in die Datei wp-config.php im Hauptverzeichnis abgelegt. Die Installation kann diese Datei jedoch nur anlegen, wenn der Webserver Schreibrechte für diesen Ordner besitzt. Sollten keine Schreibrechte gesetzt sein, zeigt WordPress im Installationsprozess ein Textfeld an, dessen Inhalt dann manuell von dir in die wp-config.php eingetragen werden muss. Gerade Anfänger sollten diesen zusätzlichen Schritt gehen und keine Schreibrechte für den Ordner setzten, da z.B. Sicherheitslücken sonst auch Dateien schreiben / verändern könnten. Wer mehr dazu wissen möchte, kann sich hier einen Interessanten Beitrag durchlesen.
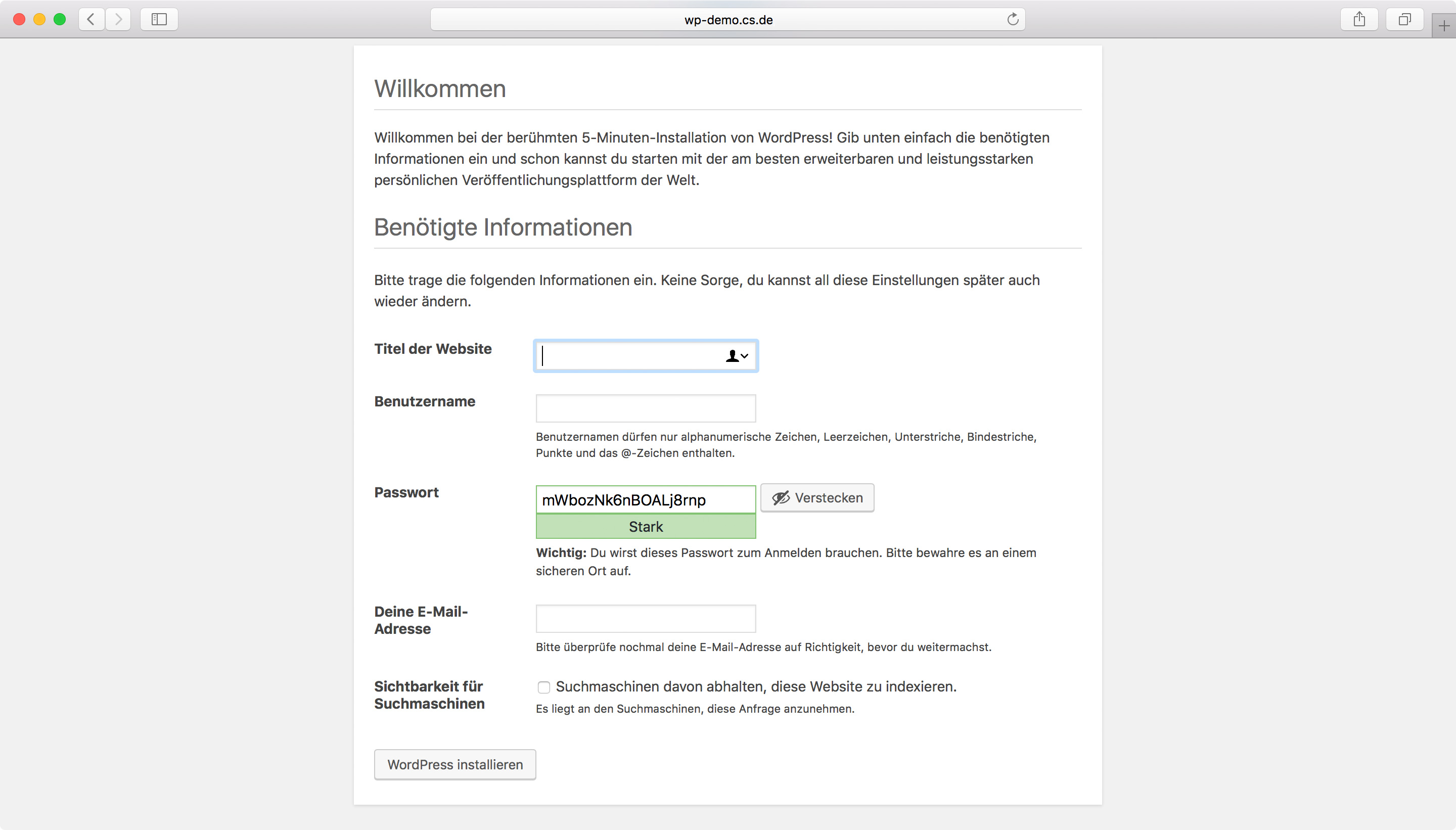
1.1.3 Benutzerdaten festlegen
Wenn du erst einmal ein wenig testen und deine Seite in Ruhe aufbauen möchtest dann empfiehlt es dich den Zugriff zu verbieten. Um Suchmaschinen später den Zugriff zu erlauben kannst du die Einstellung in deinem WordPress Admin unter Einstellungen > Lesen > „Verbietet Suchmaschinen die Website zu indexieren“ deaktivieren.
1.2 Beiträge
Jede WordPress-basierte Website besteht aus Seiten und Beiträgen. Seiten sind einzelne Unterseiten mit (meist) statischem Inhalt, die in der Regel nicht kommentierbar sind. Beiträge hingegen sind regelmäßig veröffentlichte Artikel, die der Autor einer Seite veröffentlicht. Ein Beitrag besteht zumindest aus einem Titel und einem Text, zusätzlich können noch ein Beitragsbild, Kategorie, Schlagworte und vieles mehr eingefügt werden, aber alles zu seiner Zeit.
Wenn du im WordPress-BackEnd bist, also der Benutzeroberfläche (auch bekannt als WordPress Admin), die du über http://Ihre-Webseite.de/wp-admin/ erreichst, dann siehst du in der linken Navigationsleiste den Punkt „Beiträge“. Hier kannst du existierende Beiträge bearbeiten, neue Beiträge anlegen, Kategorien bearbeiten oder Schlagworte hinzufügen / löschen. Wenn du einen neuen Artikel erstellen möchtest, dann klicke einfach auf „Erstellen“ und du gelangst zum Erstellen-Fenster.
Wie bereits erwähnt musst du mindestens einen Titel und einen Inhalt eingeben, alles weitere ist optional. Sobald du die gewünschten Inhalte in den Beitrag eingefügt hast, zum Beispiel einen Fließtext oder multimediale Inhalte wie Bilder oder Videos, kannst du auf „Veröffentlichen“ in der rechten Sidebar klicken und dein Beitrag ist ab sofort für deine Website-Besucher sichtbar. Wenn du den Beitrag automatisch zu einem anderen Zeitpunkt veröffentlichen möchtest, kannst du über dem „Veröffentlichen“-Button auf „Bearbeiten“ neben dem Text Sofort veröffentlichen klicken und ein Datum, sowie eine Uhrzeit für die bevorzugte Veröffentlichung wählen.
Wenn du dich entschließen solltest, deine Arbeit zu unterbrechen und den Beitrag später weiterführen möchtest, dann klicke einfach in der rechten Sidebar ganz oben auf „Speichern“ und dein Beitrag wird für eine spätere Bearbeitung gespeichert. Bevor du einen Artikel veröffentlichst, solltest du immer auf „Vorschau“ klicken, um dir ein Bild von deinem Beitrag machen zu können und eventuelle Fehler zu entdecken.
1.3 Seiten
Seiten sind im Gegensatz zu Beiträgen relativ statisch und verfügen in den meisten Fällen weder über eine Kommentier-Funktion, noch über Schlagworte (Tags) oder Kategorien, geschweige denn ein Beitragsbild. Seiten werden in WordPress zum Darstellen von zeitlosen Informationen benutzt, wie zum Beispiel einer Kontaktseite, einem Impressum, einem Glossar oder ähnliche Inhalte, die über eine Navigation auf den ersten Blick erreichbar sein sollen.
Seiten erstellst du über den Bereich „Seiten“ in der linken Navigationsleiste, zwei Punkte unter dem Beitrags-Menü. Nachdem du auf „Erstellen“ klickst, öffnet sich auch hier eine neue Ansicht, in der du die nötigen Angaben zu deiner Seite machst. Auch eine Seite benötigt zumindest einen Titel und einen Inhalt, dann kann sie bereits richtig angezeigt werden. Zwar kannst du im BackEnd ein Beitragsbild angeben, dies wird jedoch nicht von allen WordPress-Themes angezeigt.
Über dem Bereich für das Beitragsbild befindet sich ein Menü, das dich festlegen lässt, welche Form die Seite annehmen soll. Viele Themes bieten eigene Templates für Kontaktseiten oder Galerien, sodass du deine Seite mit wenigen Klicks auf ein entsprechendes Design umstellen kannst. Außerdem kannst du hier festlegen, ob die zu erstellende Seite eine Hauptseite sein soll (also vom Hauptmenü aus erreichbar) oder eine Unterseite einer anderen Haupt- oder Unterseite sein soll.
Nachdem du nun weißt, wie man Seiten in WordPress erstellt, solltest du diese auch für deine Website-Besucher erreichbar machen, da in den Standard-Einstellungen der WordPress-Installation neue Seiten nicht automatisch einem Menü hinzugefügt werden. Du sollest deshalb zunächst ein neues Hauptmenü erstellen, indem du unter dem Punkt „Design“ in der linken Navigationsbar auf „Menüs“ klickst. Anschließend gibst du dem Menü einen Namen, z.B. „Hauptmenü“, fügst über die Auswahl erste Seiten aus der linken Seiten-Auswahl hinzu und klickst anschließend auf „Menü speichern“.
WordPress erkennt nun automatisch, welches Menü das WordPress Theme als Hauptmenü ausweist und fügt die entsprechenden Seiten dort ein, sodass deine Navigationspunkte nun von jeder Unterseite deiner gesamten Webseite aus erreichbar sind.
Viele WordPress-Themes erlauben mehr als ein Menü, zum Beispiel ein Footer-Menü oder ein Sub-Menü unter der Hauptnavigation. Wenn du diese Möglichkeiten nutzen möchtest, dann erstelle weitere Menüs und fügst die entsprechenden Einzelseiten hinzu. Achte dabei stets darauf, dass die einzelnen Menüs immer unterschiedliche Namen tragen, um später nicht durcheinander zu kommen.
Gerade für Blogs kann es oft sinnvoll sein, ein Menü mit Kategorie-Seiten anzufertigen, damit die Besucher des Blogs / der Website zwischen den einzelnen Themengebieten hin und her wechseln können. Dazu wählst du einfach beim Erstellen eines Menüs im linken Auswahlfenster den Bereich „Kategorien“ und fügest die gewünschten Kategorien ein, natürlich kannst du einzelne Kategorien auch als Unterseiten für andere Navigationspunkte wählen. Ziehen dafür die einzelnen Menüpunkte per Drag-and-Drop an die gewünschte Position innerhalb des Menüs.
1.5 Kommentare
Kommentare dienen in WordPress der Kommunikation zwischen Lesern und Autor einer Seite und finden in der Regel eher auf Blogs als auf Business-Websites. Standardmäßig sind Kommentare in neuen WordPress-Installationen in Beiträgen immer aktiviert, wobei manche Themes auch in Seiten Kommentare gestatten. Ob du Kommentare auf deiner Seite erlauben möchtest, bleibt dir überlassen, wobei Kommentare gerade bei Blogs viele Vorteile mit sich bringen.
Über die Kommentarfunktion kannst du als Blogger eine persönliche Verbindung zu deinen Lesern herstellen und diesen Kommunikationskanal zum Austausch von Informationen nutzen. Google schätzt User-Generated-Content, also alle Inhalte, die von Website-Besuchern erstellt werden, sodass alle Interaktionsmöglichkeiten mit deiner Website SEO-technische Vorteile bieten und wahrgenommen werden sollten.
Alle Kommentare kannst du über den Menüpunkt „Kommentare“ in der linken Navigationsleiste verwalten. Auf diese Weise kannst du unliebsame Kommentare entfernen, unpassende Wörter nachträglich zensieren oder Änderungen vornehmen. Zum Schutz vor Spam-Kommentaren solltest du außerdem ein PlugIn zum Schutz deiner Kommentarfunktion verwenden.
1.6 Die Medienverwaltung
Multimediale Inhalte wie Bilder oder Videos stellen in der heutigen Internet-Landschaft einen wichtigen Teil dar und der Einsatz dieser sollte deshalb genau geplant und durchdacht werden. WordPress hat mit der Version 4.0 die Verwaltung von Mediendateien, speziell die Bilder-Auswahl, stark verbessert, sodass du größere Mengen an Bilder jetzt mit wenigen Klicks und innerhalb kürzester Zeit bearbeiten und optimieren kannst.
Bilder haben für Google einen hohen Stellenwert, denn zum einen können Website-Besucher deine Seite über die Google Bilder Suche finden, wenn deine Bilder gute Rankings erzielen, zum anderen geht Google davon aus, dass eine Website mit vielen Multimedia-Inhalten besseren Content bietet als reine Textseiten. Aus diesem Grund solltest du deine Bilder auch mit Blick auf die Suchmaschinenoptimierung bearbeiten, um das maximale Potential deiner Bilder ausschöpfen zu können.
Um Bilder hinzuzufügen oder bestehende Bilder zu editieren, klickst du einfach in der linken Navigationsleiste auf den Punkt „Medien“. Nun werden dir alle multimedialen Dateien angezeigt, die sich im Medien-Ordner Ihrer WordPress-Installation befinden. Wenn du ein Bild bearbeiten möchtest, dann klicke es einfach an und es öffnet sich ein neues Fenster, in dem du die Meta-Angaben von der Bilddatei bearbeiten kannst.
Jedes Bild verfügt über eine einzigartige URL, einen Dateinamen / Titel (der auf Grund unterschiedlicher URLs manchmal identisch mit anderen Dateien sein kann, aber nicht immer), einen ALT-Text, eine Beschriftung und eine Beschreibung. Der ALT-Text wird angezeigt, sofern der Browser das Bild nicht laden konnte, diese Angabe sollte dein Bild in jedem Falle haben. In die Beschriftung kannst du Copyright-Informationen packen und die Beschreibung sollte zum Bild passen, um dem Google-Crawler mitzuteilen, welches Thema das Bild behandelt und wie er dieses einzuordnen hat.
1.7 Widgets
Widgets sind (meist) interaktive Elemente einer Webseite, die sich in verschiedenen Positionen befinden können. In der Regel kannst du Widgets in der Sidebar oder im Footer deiner Webseite unterbringen, sofern dein Theme Widgets im Fußbereich unterstützt. Manche Templates erlauben auch Widgets im Kopfbereich oder im Slider einer Seite, dies ist jedoch die absolute Ausnahme und daher kaum einer Erwähnung wert, da die Implementierung von Widgets immer nach dem selben Schema funktioniert.
Zunächst wählst du im linken Navigationsbereich im BackEnd deines WordPress-Blogs den Punkt „Widgets“ aus, den siehst du, sobald du mit der Maus über das Feld „Design“ fährst. Hier siehst du links eine Übersicht über alle Widgets, die dir zur Verfügung stehen und rechts die verschiedenen Positionierungsmöglichkeiten innerhalb deiner Webseite. Ziehe die gewünschten Widgets einfach per Drag-and-Drop von der linken Auswahlseite in die rechten Boxen, gebe dann die gewünschten Inhalte ein und klicke danach auf „Speichern“. Wenn du nun in die Ansicht deiner Webseite wechselst, siehst du bereits dein neues Widget und kannst dieses nutzen. Widgets eigenen sich beispielsweise auch perfekt, um Werbebanner z.B. für Google AdSense einzubauen.
WordPress unterstützt standardmäßig viele verschiedene Arten von Widgets, zum Beispiel Widgets für die letzten Beiträge, die letzten Kommentare, ein Kalender-Widget und eines für das Archiv deines Blogs. Viele Themes bringen neue Widgets mit sich, die jedoch häufig äußerlich nicht mit den von WordPress vorgesehenen Erweiterungen harmonieren. Aus diesem Grund solltest du vor der endgültigen Veröffentlichung deiner Webseite nach dem Einbauen von Widgets immer kontrollieren, ob die verschiedenen Designs im Einklang zueinander stehen – verzichte notfalls auf Funktionen, um den Nutzer nicht durch ästhetische Fehler zum Absprung zu bewegen.
1.8 Themes
WordPress Themes sind das Gewand, in das du deinen Blog oder deine Webseite kleiden kannst. Im Internet finden sich zahllose Anbieter von kostenlosen und kostenpflichtigen Themes für WordPress, was hauptsächlich der hohen Verbreitung dieses Content-Management-Systems geschuldet ist. Kostenlose Themes reichen für einfache Blogs und kleinere Websites meist aus, allerdings solltest du für professionelle Seiten oder kommerziell genutzte Projekte entweder selbst Themes erstellen / erstellen lassen, bestehende Themes anpassen oder Profi-Themes kaufen, um das volle Potential von WordPress und den damit verbundenen Funktionen nutzen zu können.
Wenn du in der linken Navigationsleiste auf „Design“ klickst, kannst du anschließend darunter den Punkt „Themes“ auswählen. In dieser Ansicht kannst du wählen, welches installierte Theme du für deine WordPress-Seite aktivieren möchtest, du auch bestehende Themes anpassen oder nach neuen Themes zur Installation suchen. Wenn du auf „Installieren“ klickst, kannst du in der WordPress Theme-Datenbank nach kostenlosen Templates für deinen Blog suchen und in wenigen Sekunden installieren.
Kostenpflichtige Themes solltest du über einen professionellen Marktplatz wie beispielsweise ThemeForest kaufen, wo du Bewertungen und Kommentare anderer Nutzer einsehen kannst. Die Preise für Profi-Themes bewegen sich aktuell zwischen 40 und 60 Dollar, weshalb du auch gut überlegen solltest und mehrere Themes betrachten solltest, bevor du dich für ein Theme entscheidest.
Nach dem Download eines Themes, entpackt du den .zip-Ordner einfach und lädst den Ordner mit dem Theme via FTP-Klient in das Verzeichnis wp-content/themes/ deines WordPress-Servers – nun kannst du das Theme über das BackEnd deiner WordPress-Installation aktivieren und anpassen.
1.9 PlugIns
PlugIns sind für moderne WordPress-Websites sehr wichtig, da sich mit ihnen Funktionen realisieren lassen, die das CMS selbst nicht mitbringt. Die Fülle an PlugIns für WordPress ist extrem, sodass du schnell die Qual der Wahl hast, welches PlugIn du installieren möchtest. Dabei gilt es zu beachten, dass jedes installierte PlugIn sich auch negativ auf die Performance deines Blogs auswirkt, achten deshalb darauf, dass du keine unnötigen Erweiterungen installierst und nicht mehr benötigte PlugIns deaktivierst und löscht.
PlugIns kannst du aktivieren und deaktivieren, installieren und löschen im Feld „Plugins“, das du in der linken Navigationsbar siehst. In jedem Falle solltest du ein SEO-PlugIn installiert und einen Spam-Schutz für deine Kommentar-Funktion installiert haben.
2. WordPress PlugIns & Sicherheit
Auch wenn die Sicherheit für WordPress heute im Kern nur noch Detailsache ist, gerade vor einigen Jahren war die Sicherheit von Content-Management-Systemen ein heikles und schwieriges Thema, da die Auswahl von wirklich guten PlugIns stark begrenzt war, sehr viele Lücken im Quellcode der Systeme lag und fehlerhafte PlugIns die Situation oft nur noch verschlimmerten.
In der aktuellen Version ist WordPress bereits sehr sicher, der größte Sicherheitsfaktor ist jedoch nach wie vor der Mensch. So machen es fehlerhafte Erweiterungen, Brute-Force-Angriffe und eine miese Passwortwahl der Administratoren potentiellen Angreifern leicht, ins BackEnd der Installation zu gelangen und großen Schaden anzurichten, was besonders bei einer wirtschaftlichen Ausrichtung der Website fatal wäre. Im heutigen Artikel möchte ich deshalb einige PlugIns und Tipps vorstellen, wie du deine WordPress-Installation sicherer machen und effizienter gegen Angreifer schützen kannst.
2.1 Analyse: Wie sicher bin ich?
Zunächst ist es wichtig, sich ein Bild von der aktuellen Sicherheitssituation auf deiner Website zu machen, was du über ein PlugIn und mehrere Punkte einer Checkliste erledigen kannst. Zunächst solltest du dich fragen, ob du deine Zugangsdaten (Nutzername und Passwort) so gewählt hast, dass Brute-Force-Angriffe fehlschlagen.
Brute-Force-Attacken sind Angriffe, die von automatisierten Programmen ausgeführt werden, wobei die Software durch alle möglichen Zeichenkombinationen herauszufinden versucht, welches das vom Nutzer gewählte Passwort ist. Moderne Programme mit effektiver Hardware-Unterstützung können so in Sekunden mehrere hundert Kombinationen austesten, was es so wichtig macht, möglichst viele unterschiedliche Zeichen und ein langes Passwort zu verwenden. Im Idealfall sollten deine WP-Zugangsdaten wie folgt definiert sein:
- Passwort: Möglichst lang (mindestens 8 Zeichen, im Idealfall 12) mit möglichst vielen unterschiedlichen Zeichen (Ziffern, Buchstaben, Groß- und Kleinschreibung) / gutes Beispiel: aBd64.Bc_xTu39
Wenn du gute Zugangsdaten wählst, sind erfolgreiche Brute-Force-Angriffe sehr unwahrscheinlich und du kannst dich um andere Sicherheitslücken in deiner WordPress-Installation kümmern. Häufig sind PlugIns oder Themes veraltet und lassen somit Lücken zu, die von Angreifern ausgenutzt werden können. Aus diesem Grund solltest du sowohl deine CMS-Version, als auch Erweiterungen und Themes stets auf dem neuesten Stand halten, um hier keine Sicherheitslücken zuzulassen.
2.2 AllInOne-PlugIn für Analyse und Sicherheit
Das PlugIn Security Ninja für WordPress ermöglicht es, die Website etwa 30 Tests zu unterziehen und so Sicherheitslücken und Schwachstellen in der Serverkonfiguration, den WordPress-Einstellungen und anderen Aspekten zu finden, die man ansonsten leicht übersehen kann. Dabei schadet das PlugIn der Performance von WordPress nicht, da die Tests nur manuell durchgeführt werden; Die Lite-Version des PlugIns ist sogar kostenlos. Entscheidest du dich für die Premium-Version von Security Ninja, bringt das PlugIn gleich ein Arsenal von Gegenmaßnahmen mit, das dir bei der Behebung der Lücken hilft. Für eine erste Einschätzung der Situation eignet sich jedoch auch die Lite-Version des PlugIns und nachdem alle Risiken ausgemerzt wurden, kann das PlugIn wieder deaktiviert und gelöscht werden.
2.3 Limit Login Attempts
Dieses PlugIn sollte in keiner WordPress-Installation fehlen, denn es schützt äußerst zuverlässig vor Brute-Force-Angriffen, indem es die Webseite nach dreimaliger falscher Eingabe der Zugangsdaten für eine gewisse Zeit lang sperrt (ca. 10 Minuten) und bei einer vorher festgelegten Anzahl an Sperrungen den Zugang für eine viel längere Zeit sperrt (zum Beispiel 24 Stunden). Auf diese Weise bremst man mit diesem PlugIn sehr effektiv alle Arten von Brute-Force-Angriffen so stark herunter, dass ein zeitnaher Zugang zur Website fast unmöglich gemacht wird. Limit Login Attempts ist kostenlos für WordPress installierbar und wird in den Sicherheitspakten von vielen großen Hostern bereits standardmäßig vorinstalliert.
2.4 AntiSpam Bee
Spam ist zwar kein wirklich relevantes Sicherheitsrisiko, ist aber trotzdem sehr nervig und kann unter Umständen die Qualitätsanmutung eines Blogs zerstören, denn Besucher kommentieren ungern einen Beitrag, der schon von mehreren Spam-Bots kommentiert wurde, die Louis Vuitton Handtaschen zum Schnäppchenpreis versprechen. Das PlugIn AntiSpamBee ist für viele Blogger und Webmaster die Standardlösung für Spam-Schutz. Der Webmaster kann sich automatisch per E-Mail benachrichtigen lassen, wenn das PlugIn Spam abgefangen hat, kann den Spam auch einfach löschen lassen oder individuelle Spam-Listen erstellen. Für erfahrene Nutzer bringt AntiSpam Bee sehr viele Einstellungsmöglichkeiten mit, sodass du das PlugIn individuell an deine Bedürfnisse anpassen kannst.
2.5 iThemes Security (zuvor Better WP Security)
Dieses PlugIn schützt deine Website zuverlässig auf viele verschiedene Arten, indem es zum einen Analysen durchführt, wo deine Seite potentiell gefährdet ist. Zum anderen bringt iThemes Security einige Funktionen mit, die auch Server-Aspekte und Datenbanken betreffen. Zum Beispiel erzwingt das PlugIn eine sichere SSL-Übertragung der Admin-Daten, sofern der Webserver dies unterstützt und vieles mehr.
2.6 Fazit
Es gibt viele Möglichkeiten, die eigene WordPress-Installation und die dazugehörige Website zu schützen, sowohl durch geschickte Wahl von Zugangsdaten, als auch durch die Verwendung von PlugIns, die es mittlerweile en masse kostenlos im Internet gibt.
Um auf Nummer sicher zu gehen, sollten nur PlugIns von der offiziellen WordPress-Website installiert werden, da Erweiterungen von Drittanbietern wieder ein mögliches Sicherheitsrisiko darstellen können.
3. WordPress Theme auswählen
Bei der Wahl des richtigen Themes für eine neue WordPress-basierte Website gibt es vieles zu beachten, schon alleine auf Grund der Tatsache, dass die Auswahl einfach unüberschaubar groß ist.
Im diesem Artikel zeigen wir dir mögliche Inspirationsquellen, stellen ein paar der grundlegende Theme-Kategorien vor und zeigen, was mit WordPress eigentlich alles möglich ist, wenn man nur weiß, wie man damit richtig arbeitet.
3.1 Magazine, Corporate oder Blog
Wer auf ThemeForest, dem Envato Online-Marktplatz für Themes und Templates, schon mal in den verschiedenen Kategorien gestöbert hat, der weiß, dass es unzählige verschiedene Arten von Themes gibt, mit denen man sein WordPress schmücken kann. Von Blog Themes über Business-Templates bis hin zu ausgefallenen Sachen wie einem Stellenmarktplatz oder einer Countdown-Seite. Viele der Premium Themes verfügen über sauberen Quellcode, sodass manuelle Anpassungen immer möglich sind.
Die Wahl der richtigen Theme-Art ist mehr eine Glaubensfrage, allerdings kommt es natürlich immer auf die Art der zu gestaltenden Webseite an. Für Blogs und Nachrichtenportale eigenen sich Themes aus den Kategorien „Blog“ oder „Magazine“, für Firmenseiten können „Creative“ oder „Corporate“ Themes die ideale Wahl sein. Man sollte sich aber auch nicht zu eingeengt vorkommen, schließlich kann eine revolutionär ausgefallene Webseite durchaus ein Alleinstellungsmerkmal sein, dass dich von deiner Konkurrenz abhebt. Mehr dazu in dieser Artikelserie: Die perfekte Webseite.
3.2 Inspiration für ein neues Design
Es ist nicht schlimm, wenn du auf Anhieb nicht weißt, wie deine Webseite aussehen soll oder du noch gar keine Vorstellung davon hast, welche Design-Richtung du einschlagen möchtest. Dafür kannst du dir im Web eine Vielzahl von Inspirationen holen, die dich bei der Wahl des richtigen Designs unterstützen. Natürlich solltest du keine Websites 1 zu 1 nachbauen, aber eine grobe Richtung kannst du dir durchaus vorgeben lassen, was den Design-Prozess erheblich erleichtert und beschleunigt. Einige Quellen für Webdesign-Inspirationen sind die folgenden:
- ThemeForest.net – Einfach mal stöbern und sehen, was es so für neue Themes und Trends gibt.
- Andere Blogs – Im Quellcode der Webseite lässt sich der Theme-Name leicht herausfinden.
- Webdesign-Inspiration.com – Eine Sammlung von tollen Designs, inkl. Links und Abstimm-Funktion.
Wenn du in Google Suchbegriffe wie „Magazine WordPress Themes“ oder „Best Premium WordPress Themes“ eingibst, erscheinen auf der ersten Seite in der Regel Sammlungen mit teilweise hunderten von Themes, die die Autoren der jeweiligen Seiten als sehenswert erachten, was zusätzlich eine erste Anlaufstelle für neue Ideen darstellen kann. Wo du die Themes dann letztendlich kaufst – natürlich sofern es kostenpflichtige Premium-Themes und keine kostenlosen Templates sind – ist im Prinzip egal, allerdings solltest du dich vor Erwerb eines Designs informieren, ob das entsprechende WordPress-Theme auch auf einem Markplatz wie beispielsweise ThemeForest.net vertreten ist, denn dort kannst du mit Hilfe von Kundenbewertungen, Kommentaren und Rezensionen in wenigen Augenblicken prüfen, ob das Theme hält, was es verspricht und ob der Service des Theme-Anbieters gut ist.
Ein weiterer Anbieter dessen Themes wir speziell auch gerne für unsere eigenen Projekte einsetzen ist Themeisle. Themes von Themeisle lassen sich relativ gut und individuell anpassen und sind im Vergleich zu anderen Themes dabei auch noch schnell.
3.3 Das perfekte WordPress-Theme finden?
Das perfekte WordPress-Theme wirst du leider nicht finden, denn irgendwo gibt es immer einen Haken. Dieser kann im Quellcode liegen, in der Übersetzung, in der Kompatibilität mit notwendigen PlugIns oder in Design-Unstimmigkeiten. Davon solltest du dich jedoch nicht abschrecken lassen, vielmehr solltest du eruieren, wo du Abstriche machen kannst und auf welche Kern-Features du auf keinen Fall verzichten kannst oder möchtest.
Die einfachste Lösung, ein ideales WordPress-Theme zu erhalten, ist natürlich, mit einer professionellen WordPress-Agentur zusammenzuarbeiten, die dir als Dienstleister ein WordPress-Theme erstellen. Dies ist dann absolut einzigartig und wird von keiner anderen Website als der deiner benutzt, allerdings können solche individuell gestalteten Themes sehr teuer sein, für kleinere Unternehmen oder Webmaster / Blogger lohnt sich dies daher kaum.
Alles in allem solltest du vor dem Kauf eines WordPress-Themes gut überlegen, ob du dieses auch verwendest und es dir in einem Jahr immer noch zusagen wird. Wenn du in diese Überlegung genug Zeit investierst, kann nichts mehr schief gehen.
4. WordPress Sicherheit verbessern
In letzter Zeit häufen sich immer wieder Brute Force Angriffe auf Websites, die auf populären Content Management Systemen wie Joomla, Drupal oder WordPress basieren. Leider gibt es immer noch zahlreiche WordPress-Websites, die nicht ausreichend gegen unbefugten Zugriff abgesichert sind. Wenn die Seite eine wirtschaftliche Ausrichtung hat, kann es durchaus vorkommen, dass dem Website-Betreiber Einnahmen entgehen. Grund genug, einen neuen Artikel über die Verbesserung der WordPress Sicherheit zu verfassen – wir zeigen dir, wie’s geht.
4.1 2 Szenarien, wie Ihre Seite geschädigt werden kann
WordPress kann auf vielerlei Hinsicht gehackt oder angegriffen werden, wobei Brute Force Angriffe oder die Platzierung von Schadsoftware im Quellcode der Seite zwei der häufigsten Attacken sind. Die folgenden beiden Szenarien zeigen beispielhaft, welche Folgen ein Angriff auf das WordPress BackEnd haben kann.
1. Einbau / Veränderung von Monetarisierungs-Codes
Wirtschaftlich ausgerichtete WordPress-Websites wie Affiliate-Seiten oder Magazine werden besonders häufig angegriffen, denn hier lässt sich aktiv Geld verdienen. Wer sich Zugang zum BackEnd verschafft, kann zum Beispiel AdSense-Code oder Affiliate-Links einfügen und somit die Einnahmen abgreifen. Unter Umständen kann dies erst sehr spät auffallen, sodass bereits Einnahmen verloren gegangen sein könnten.
2. Datenklau / Konkurrenz-Beseitigung
Auch wenn man es sich kaum vorstellen mag: Die Konkurrenz im Internet auszuschalten ist mit einem Zugang zum WordPress-BackEnd ungemein leicht. Einfach die Inhalte löschen, Schadcodes installieren oder Kundendaten klauen: All dies kann in Folge auch zu einer Abstrafung bei Google führen, sodass die Seite Rankings verliert oder man legt die komplette Seite lahm. Rechtlich zwar illegal, jedoch können die Angreifer nur selten identifiziert werden.
4.2 Nutzername & Passwort: Der effektivste Schutz
Jeder Beitrag zum Thema WordPress Sicherheit thematisiert dieses Sicherheitsrisiko, dennoch verwenden viele Webmaster unsichere Zugangsdaten, als man glauben möchte. Bruce Force Angriffe, also das simple Ausprobieren von Kombinationen aus Nutzername und Passwort sind eine der häufigsten Angriffe auf WordPress-basierten Websites. Hat der Angreifer sich erstmal Zugang zum BackEnd verschafft, steht diesem Tür und Tor offen, alles nach belieben zu verändern.
Wichtig bei der Wahl der Zugangsdaten: Das Passwort ist das größte Sicherheitsrisiko. Dies sollte mindestens 8 Stellen besitzen, im Idealfall über 12. Wichtig ist hier, dass nicht nur Kleinbuchstaben verwendet werden, oder gar Wörter, die in einem Wörterbuch auftauchen. Das ideale Passwort besitzt rund 16 Stellen und ist eine Kombination aus Klein- und Großbuchstaben, Ziffern und Sonderzeichen. Ein entsprechend gewähltes Passwort schützt besser als jedes Security-PlugIn.
Viele Tipps im Internet sagen auch das ein anderer Username für die WordPress Installation verwendet werden sollte. Dies ist zwar hilfreich, denn einige Brute Force Attacken versuchen sich wirklich nur über den User „admin“ einzuloggen, doch andere Programme gehen viel weiter und können auch den Usernamen des Admins herausfinden – Was die meisten Leute gar nicht wissen! Einerseits steht der Username oft direkt im Quellcode, andererseits kann man beispielsweise anhand der Autoren Unterseite, welche oft in einem Blog Post verlinkt wird, den Usernamen herausfinden. Oder gibt einfach im Browser http://www.deine-wordpress-installation.de/?author=1 ein, welches anschließend auch auf die Autoren Seite des Ersten Users weiterleitet. Durch Änderung der 1 in eine andere Zahl lassen sich so noch die weiteren Autoren / User Accounts herausfinden.
4.3 Limit LogIn Attempts
Das WordPress PlugIn Limit LogIn Attempts ist kostenlos und dennoch pures Gold wert. Dank dieser Erweiterung kann festgelegt werden, nach wie vielen fehlgeschlagenen LogIn Versuchen mit Hilfe der wp-login.php eine IP-Adresse für eine bestimmte Zeit gesperrt werden soll. Auch viele weitere Einstellungsmöglichkeiten sind geboten, sodass dieses PlugIn wohl für jeden Website-Betreiber uneingeschränkt geeignet ist.
Limit LogIn Attempts sollte möglichst früh installiert und konfiguriert werden, um von Anfang an die Sicherheit Ihrer WordPress-Seite zu gewährleisten. Ähnlich wie ein guter Nutzername und ein sicheres Passwort dient auch dieses PlugIn dem Verhindern von Brute Force Angriffen auf das WordPress BackEnd. Dabei kann der Administrator sich eine eMail senden lassen, sobald eine IP gesperrt wurde und diese anschließend per .htaccess Datei vom Server ausschließen.
4.4 Erweiterungen & Updates
Die größte Sicherheitslücke für WordPress-Seiten sind nach wie vor fehlerhafte Themes und PlugIns. So stellt dieser englisch-sprachige Blogpost 7 PlugIns vor, die dafür sorgen, dass deine Seite garantiert gehackt wird! Das Problem: 2 Der dort vorgestellten Erweiterungen sind enorm beliebt und eines davon ist sogar ein Sicherheits-PlugIn. Grund genug, darauf zu verzichten.
Wichtig ist, dass nur PlugIns installiert und aktiviert werden, die auch wirklich benötigt werden. Auch sollten diese nur von der offiziellen WordPress-Seite heruntergeladen werden – ebenso verhält es sich mit Themes. Auch populäre Netzwerke wie ThemeForest.net sind relativ sicher, allerdings sollten nicht irgendwelche 08/15 Themes installiert werden. Sobald Updates für ein Theme oder ein PlugIn verfügbar sind, sollte dieses so früh wie möglich eingespielt werden.
Auch WordPress selbst erhält in unregelmäßigen Abständen Updates, die sich nicht selten auf die Sicherheit des Content Management Systems auswirken. Gerade ältere Seiten, die nicht mehr regelmäßig gewartet und kontrolliert werden, sind hiervon gefährdet, denn ein Update für WordPress kann hier leicht übersehen werden. Wer seine Erweiterungen und sein CMS regelmäßig updatet, muss sich jedenfalls weniger Sorgen um Hacker machen.
5. WordPress Themes übersetzen
Jeder Blogger oder Website-Betreiber kennt das Gefühl: Auf einem Online Theme-Marktplatz ein tolles WordPress Theme gefunden, gekauft und aktiviert. Das Problem: Die Spracheinstellungen sind entweder gar nicht vorhanden oder nur sehr sporadisch übersetzt.
Die Lösung: WordPress Themes übersetzen. Aber wie? Oft lassen sich einzelne Sprachfehler leicht mit Hilfe der PHP-Dateien ändern, jedoch trifft dies erstens nicht auf alle Themes zu, zweitens ist dies gerade bei sehr umfangreichen Themes enorm zeitfressend und drittens musst du wenn ein Update für das Theme herauskommt dieses erneut anpassen (sofern du die Änderungen nicht in einem Child-Theme vorgenommen hast).
In diesem Artikel zeigen wir, wie du WordPress Themes in wenigen Minuten übersetzt und garantiert keine Begriffe oder Schlüsselwörter vergisst!
5.1 Basics per Editor ändern (Der schnelle und unschöne Weg)
Gerade einfache Begriffe und Standard-Funktionen von WordPress lassen sich sehr einfach mit Hilfe des in das CMS integrierten Editors bearbeiten. Die Texte für zum Beispiel die Suchfunktion oder die Kommentarfunktion können per PHP-Editor übersetzt werden. Auf diese Weise kannst du ganz schnell mal wichtige Kernelemente der Webseite in deine Sprache übersetzen, ohne alles im einzelnen verändern zu müssen.
5.2 WordPress Themes übersetzen mit PoEdit (Der richtige Weg)
Die Übersetzung von einzelnen Begriffen, die vom Theme verwendet werden, erfolgt am besten durch das bearbeiten einer extra Sprachdatei. Dazu benötigst du einen Passen Editor, wie beispielsweise die Open-Source Software PoEdit, die sowohl für MacOS und Windows, als auch für Linux und mobile Betriebssysteme verfügbar ist.
Diese Software erlaubt es, .po-Dateien zu editieren und eine Übersetzung hinzuzufügen. Zunächst öffnest du die .po-Datei deines WordPress Themes. Diese befindet sich meist im Ordner „lang“, der sich wiederum im Hauptordner des Themes befindet.
Anschließend kannst du nun die Übersetzungen eintragen. In der Fußzeile siehst du, wie viel Prozent des Textes du bereits übersetzt hast. Ausdrücke, die lediglich für das BackEnd von WordPress bestimmt sind, müssen nicht zwingend übersetzt werden.
Nachdem du die Übersetzungen in den jeweiligen Spalten eingetragen hast, speichere die Datei einfach ab. Überschreiben jedoch nicht die alte .po-Datei, sondern lege eine neue an. Die .mo-Datei, die später vom WordPress benötigt wird, wird automatisch erstellt.
5.3 Hochladen und aktivieren
WordPress hat immer eine Standard-Spracheinstellung, die sich danach richtet, in welcher Sprache das BackEnd gehalten ist. Wenn die englische WordPress-Version heruntergeladen wurde, ist die Sprache englisch und die Sprach-Dateien müssen z.B. en_US.po heißen.
Solltest du deine WordPress-Installation noch nicht auf deutsch gestellt haben, tun dies nun. Dazu musst du die jeweilige WordPress-Version herunterladen und auf deinen Webspace kopieren. Anschließend bist du bereit, die neuen Sprachdateien auf den Server zu laden.
Logge dich per FTP-Klient in deinen Server ein und suche im Ordner „wp-content“ den Ordner „themes“ und wähle hier dein WordPress Theme aus. In dessen Ordner „lang“ kopierst du die Sprachdateien, die beide (sowohl .po, als auch .mo) „de_DE.po“ / „de_DE.mo“ heißen müssen.
Schließe Sie nun einfach die Verbindung zum FTP-Server, logge dich von WordPress aus und aktualisiere deine Seite. Sofern du ein Caching Plugin einsetzt solltest du vorher noch den Cache für die Seiten zurücksetzen. Nun sollten die übersetzten Texte statt der alten Texte erscheinen.
6. WordPress schneller machen
WordPress, das beliebteste Open-Source Content Management System der Welt, gestaltet es auch für Anfänger im Bereich des Webdesigns sehr einfach, einen Blog oder eine vollwertige Unternehmens-Website auf die Beine zu stellen. Dabei bleibt die Performance oft auf der Strecke, meist zu Gunsten von Funktionsumfang und auf Grund fehlenden Wissens.
Da eine schwache Website-Performance nicht nur die Absprungrate in die Höhe treibt, sondern auch aktiv die Rankings in den Suchmaschinen Ergebnissen beeinflusst, sollte jeder Webmaster die Seitengeschwindigkeit der WordPress-Seite optimieren. In diesem Artikel zeigen wir dir 3 Schritte, mit denen du WordPress schneller machst.
6.1 Analyse des Page Speeds
Die Website-Geschwindigkeit lässt sich über viele Tools messen, wobei einige mehr und manch andere weniger zuverlässig sind. Im großen und ganzen sollten Webmaster sich hauptsächlich an den Google PageSpeed Insights orientieren.
Für eine umfangreiche Analyse können durchaus auch die Daten anderer Tools interessant sein, weshalb wir im Artikel Tools zum Verbessern des PageSpeeds eine Reihe an Werkzeugen vorgestellt haben, die eine Webseite auf PageSpeed testen. Das kaum eine Website die Bestnoten erhält, dürfte klar sein. Sobald die Ergebnisse stehen, kann optimiert werden.
6.1.1. Caching für WordPress Seiten
Was bedeutet Caching? Caching bedeutet, dass statische Inhalte wie zum Beispiel HTML-Inhalte, Bilder oder andere Dateien bei einem Seitenaufruf nicht erneut vom Server geladen werden müssen, sondern vom lokalen Caching-Verzeichnis aus geöffnet werden. Dies führt dazu, dass der Client weniger Requests an den Server senden muss, was in einer besseren Performance resultiert.
Auch andere Caching-Arten stehen zur Verfügung. Beispielsweise gibt es PlugIns für WordPress, die aus den dynamischen Inhalten wie zum Beispiel Blog-Artikel sozusagen statische HTML-Dateien generieren, die dann ausgeliefert werden. Dadurch das WordPress in diesem Fall weniger / keine Datenbank Abfragen macht, führt auch dieses Caching zu einer gesteigerten Website-Geschwindigkeit.
Ein tolles WordPress PlugIn zum Cachen von Inhalten stellt WP Super Cache vor. Dieses PlugIn kann so ziemlich alles, was man von einem Caching Tool erwartet und ist dabei noch leicht zu konfigurieren und zuverlässig. Die Kollegen von Pressengers haben in einem tollen Artikel gezeigt, wie man WP Super Cache richtig konfiguriert.
6.1.2. Bilder komprimieren
Bilder sind bei Websites eigentlich immer die größten Dateien, die geladen werden müssen, weshalb auch hier das meiste Potential für Optimierungen versteckt ist. Grundsätzlich sollten Bilder vor dem Upload mit einem gängigen Bildbearbeitungsprogramm auf eine angenehme Größe geschrumpft werden, um bereits hier möglichst viel Speicherplatz und Ressourcen einzusparen.
Auch beim Upload zu WordPress kann man zum Beispiel mit verschiedenen PlugIns einführen, dass die Bilder dort nochmals komprimiert werden. Dabei entfernen diese PlugIns einfach Meta-Daten wie zum Beispiel den Urheber oder das Erstellungsdatum im Quellcode des Bildes, da diese Daten erstens unerheblich sind und zweitens durchaus Speicherplatz fressen.
Ein tolles PlugIn zur verlustfreien Komprimierung von Bildmaterial in WordPress ist WP Smush.it. Mit diesem WordPress PlugIn lassen sich nicht nur Bilder automatisch beim Upload komprimieren, sondern auch alle bisher hochgeladenen Bilder. Das PlugIn arbeitet zuverlässig und eignet sich vor allem für Blogs mit vielen größeren Bildern.
6.1.3. CSS & JavaScript optimieren
Viele WordPress Themes, vor allem professionelle Premium-Themes, die über viele Effekte oder grafische Elemente verfügen, bestehen häufig aus unzähligen JavaScript- und CSS-Dateien. Beim Laden einer Website muss jede dieser Dateien neu angefordert werden, was dazu führt, dass einige WordPress-Seiten bis zu 200 Requests pro Aufruf an den Server senden müssen.
Jeder Request macht die Seite langsamer und macht den PageSpeed zu einem großen Teil von der Server-Geschwindigkeit abhängig. Aus diesem Grund sollten dynamische Inhalte oder Codes, wie zum Beispiel Google Analytics oder ähnliches, im Footer der Seite eingebunden werden, um diese Code-Teile wirklich erst ganz am Schluss zu laden und der Besucher die Seite bereits nutzen kann.
Aber auch das Verkleinern von Dateigrößen der einzelnen Dateien kann sich durchaus positiv auf den PageSpeed auswirken. Einfach unnötige Kommentare oder Leerzeilen entfernen, damit lässt sich immer etwas einsparen. Ansonsten stellt das PlugIn Optimus eine super Alternative dar. Dieses PlugIn fasst CSS- und JavaSkript-Dateien zusammen und liefert diese dann gemeinsam aus.
7. Häufige Fehler bei der Verwendung von WordPress
WordPress war schon immer ein Content Management System, das auf Einfachheit und Usability gesetzt hat. Aus diesem Grund wohl ist es heute das beliebteste CMS im Internet und viele Millionen Websites bauen darauf auf. Auch für Anfänger ist WordPress bestens geeignet, denn innerhalb von 2 Minuten ist eine Installation aufgesetzt und man kann direkt mit dem Bloggen loslegen.
Diese Ausrichtung auf gnadenlose Nutzerfreundlichkeit hat jedoch auch dazu geführt, dass bestimmte Fehler auftauchen können, die zum Beispiel Nachteile bei der Suchmaschinen-Optimierung oder Sicherheit der Seite mit sich bringen. In diesem Artikel zeigen wir häufige Fehler bei der Verwendung von WordPress und wie diese einfach umgangen werden können.
7.1 Vernachlässigen von BackUps
Lege BackUps deiner WordPress Installation an!
Egal wie sicher der eigene WordPress Server und die Installation gestaltet wird – eine 100%-ige Sicherheit gibt es nie, die Webseite kann immer angegriffen und geknackt werden. Dann kann schon mal im Falle eines Magazins, Online Shops oder einer größeren Seite die Arbeit von mehreren Monaten weg sein. Nur gut, wenn man Sicherheitskopien angelegt hat.
Das Problem: Viele Nutzer hoffen einfach darauf, dass alles gut geht, und legen nie Sicherheitsbackups an. Wenn dann doch mal was schief geht, kann unter Umständen auch das eigene Einkommen futsch sein, wenn die Seite ein wirtschaftliches Interesse verfolgt hat. Darum: Sowohl die MySQL-Datenbank, als auch die WordPress-Dateien sollten mindestens ein mal pro Monat gesichert werden.
Tags, manchmal auch Schlagwörter, sind Themengebiete. Jedem Beitrag in WordPress können – ähnlich wie Kategorien – beliebig viele Tags zugeordnet werden. Da Tags im Gegensatz zu Kategorien für Google relativ uninteressant sind, kann man hier ruhig hundert Tags pro Artikel nutzen, oder? Nein! Denn Tag-Seiten werden ohne entsprechendes Vorgehen von Google indexiert und auch dann bringt das Nachteile in der Suchmaschinenoptimierung mit sich.
Hier gibt es grundsätzlich mehrere verschiedene Vorgehensweisen, wie man mit Tags richtig verfahren kann und dann sogar einen Nutzen daraus zieht:
- Gar keine Tags verwenden: Diese Methode wird von vielen praktiziert, weil sie einfach ist, keine zusätzliche Arbeit erfordert und sicher ist. Allerdings bietet diese Methode auch keine Vorteile.
- Wenige Tags verwenden: Diese Vorgehensweise ist meiner Ansicht nach ideal, erfordert aber viel Arbeit. Für jede Tag-Seite sollten eigene Meta-Angaben gemacht werden. Maximal 3 Tags pro Artikel!
- Tag-Seiten auf noindex, follow setzen: Ebenfalls eine relativ sichere Variante. Auf diese Weise können Tags auf der Seite dargestellt und vom Besucher genutzt werden – allerdings bringt diese Variante auch keinerlei Vorteile mit sich.
7.3 Zu viele installierte PlugIns
7.3.1 Keine unnötigen PlugIns
Egal, welche Quele man betrachtet: So gut wie jedes WordPress Tutorial für Anfänger behandelt das Thema PlugIns und stellt klar, dass WordPress PlugIns auch Nachteile mit sich bringen. Aus diesem Grund sollte auf die übermäßige Verwendung von Erweiterungen für WordPress klipp und klar verzichtet werden. Warum? Weil sich PlugIns auf mehrere Aspekte der Seite auswirken:
7.3.2 Sicherheit
Die Sicherheit der Seite wird durch PlugIns stark gefährdet! Da PlugIns direkt auf die MySQL Datenbank oder den Serverspace zugreifen können, entstehen hier oft Sicherheitslücken, die von Anfängern im Bereich WordPress nur sehr schwer oder gar nicht entdeckt werden können.
7.3.3 Performance
Auch die Performance von WordPress-Seiten leidet sehr unter der Verwendung von zu vielen PlugIns. Da der Inhalt jeder Erweiterung ohne Caching jedes mal neu geladen werden muss und wesentlich mehr Requests gesendet werden müssen, lädt die Seite langsamer und die Bounce-Rate steigt.
7.3.4 Funktionsweise
Zwar sind die meisten großen PlugIns wie WooCommerce, WP Super Cache oder bbPress mit allen neuen WordPress Themes kombinierbar – aber es gibt gerade im Drittanbieter-Bereich viele PlugIns die ein Theme und damit die komplette Seite zerschießen können. Vorsicht ist geboten!
7.3.5 Häufige Wechsel der Permalink-Struktur
Permalinks nicht einfach ändern!
Die Permalink-Struktur legt die gesamte URL-Struktur einer WordPress-Seite fest, die dann auch von Google indexiert werden. Alle Inhalte werden über diese Struktur angesteuert, sodass bei einem Wechsel der Permalink-Struktur sämtlicher Traffic über Links und organische Suchergebnisse auf einer 404-Seite landet, sofern man die alten URLs nicht umleitet.
Dies ist nicht nur ein Conversion-Killer, sondern schadet auch dem Ranking der eigenen Webseite massiv! Auch wenn einige WordPress Themes eine Aktualisierung der Permalink-Struktur erfordern, so sollte diese niemals leichtfertig und ohne professionelle Betreuung geändert werden. Andernfalls können irreparable Schäden entstehen.
8. WordPress: Editor Hacks für schnelle Bearbeitung
Der WordPress Editor ist ein CMS-internes Werkzeug, mit denen Webmaster wichtige Dateien des WordPress Themes bearbeiten können. Unter anderem können CSS- und PHP-Dateien editiert werden, ohne ein FTP-Tool nutzen zu müssen. Vor allem für kleinere Änderungen eignet sich der WordPress-eigene Editor, da Änderungen sofort überprüft und notfalls direkt wieder revidiert werden können.
Dabei sollten Sie niemals vergessen, dass Änderungen über den WordPress-Editor nicht einfach rückgängig gemacht werden können. Daher: Nutze den WordPress Editor nur, wenn du wirklich sicher bist, dass du das Theme nicht nachhaltig beschädigst. Hier zeigen wir dir kleine aber feine Tricks, mit denen du Änderungen gezielt vornehmen kannst.
8.1 Wichtige Schritte vor der Nutzung des Editors
Der WordPress Editor ist ein mächtiges Werkzeug, hat jedoch auch seine Tücken. Wenn es beispielsweise zum TimeOut kommt, können irreparable Schäden am WordPress Theme die Folge sein. Aus diesem Grund sollten immer vor der Bearbeitung von wichtigen Theme-Dateien Sicherheitskopien aller Theme-Dateien und Inhalte angefertigt werden.
Zur Bearbeitung der Dateien über den Editor sind PHP-Kenntnisse und CSS-Kenntnisse von Nöten. Diese sind zwar nicht unbedingt das wichtigste und müssen nicht ausgereift sein, allerdings solltest du ein Grundverständnis für WordPress und den dazugehörigen Quellcode haben. Dann bist du auf der sicheren Seite, was Schäden am Quellcode angeht.
8.2 Kleinere Übersetzungsfehler ausbügeln
Auch wenn viele, um nicht zu sagen die meisten, WordPress Themes .po-Daten für die Übersetzung ihrer dynamischen Textelemente in andere Sprachen nutzen, so können doch kleinere Fehler oft über den Editor direkt ausgebessert werden. Hier sollte nicht wahllos herum-editiert werden, wenn keine PHP-Kenntnisse vorhanden sind, denn oft können Variablen auch Klarnamen haben, die lieber nicht verändert werden sollten.
Häufig werden Kommentare nicht richtig übersetzt (z.B. Comments / 1 Comment / Leave Comment). Diesen Umstand kann der Editor ziemlich gut bereinigen: Einfach die comments.php aufrufen, die entsprechenden Satzbausteine finden und übersetzen. Wenn ein Caching-PlugIn genutzt wird, sollte das Caching für die Dauer der Änderungen deaktiviert werden, um zu verhindern, dass gecachte Inhalte im Front-End angezeigt werden.
8.3 Design-Änderungen über die style.css Datei
Einer unserer Editor Hacks beschäftigt sich mit dem Erscheinungsbild der WordPress Webseite, das durch CSS (Cascading Style Sheets) ausgezeichnet wird. Mit Hilfe von CSS lassen sich HTML-Inhalte in sinnvolle Abschnitte und Container gliedern, sodass individuelle Anordnungen möglich werden. Oft ist die Standard-Formatierung eines neuen WordPress Themes jedoch nicht ideal für die gewünschten Zwecke und soll deshalb geändert werden.
Hier ist es noch wichtiger, dass ausschließlich bekannte Bausteine verändert werden und vorher Sicherheitskopien angefertigt werden, denn es genügen kleinste Fehler, um das Theme komplett abzuschießen. Zunächst wählst du zum Ändern von Style-Elementen im Front-End das Element aus und lässt dir den Quellcode anzeigen. Je nach Browser findest du dort den Namen des div-Elements und wichtige Parameter.
Wenn du zum Beispiel die Textgröße ändern möchtest, suche einfach nach dem Attribut „font-size“, für die Erkennung der Schriftart wäre das Attribut „font-family“. Anschließend wechselst du in den Editor im WordPress BackEnd, rufst die style.css Datei auf und suchst nach dem zu bearbeitenden Element im jeweiligen Container. Nach dem Abspeichern sollten die Änderungen dann wirksam sein und im Front-End angezeigt werden.
8.4 Einbau von Analytics, Metrica, AdSense & Co.
Viele WordPress Themes bringen zwar in den Theme Einstellungen eine Möglichkeit mit, Skripte direkt in das Theme einbauen zu lassen, allerdings ist dies nicht bei allen Themes der Fall und teilweise können hier Performance-Nachteile entstehen, zum Beispiel weil der Code im Header und nicht im Footer der Seite eingefügt wird. Aus diesem Grund ist es manchmal unumgänglich, den Code direkt in die PHP-Dateien des Templates einzubauen.
Dafür rufen Sie die Footer.php Datei aus und schauen sich an, wo ein geeigneter Platz wäre. Am besten möglichst weit am Ende, sodass die Skripte, die teilweise längere Verzögerungen der Ladezeit zur Folge haben können, als letztes geladen werden und somit den PageSpeed nicht großartig beeinflussen. Google Analytics und Yandex Metrica Code lässt sich am besten vor dem Ende des PHP-Abschnittes einbauen – so erreichst du eine optimale Geschwindigkeit.
AdSense Anzeigen können ebenfalls per Editor eingebaut werden, denn sie sind auch nur Skript-Codes. Wenn du zum Beispiel ein horizontales Banner unter jedes Artikelbild setzen möchtest, kopierst du einfach den Code des Werbebanners, rufst die single.php Datei auf und suchst den PHP-Code für das Artikelbild. Füge eine Leerzeile unterhalb dieses Codestücks ein und setze hier den AdSense-Code hinein.
9. WordPress URL-Struktur – was ist zu beachten?
Oft besteht die OnPage Suchmaschinenoptimierung für viele Neulinge im Bereich SEO nur aus der Optimierung der internen Verlinkung und der Keyword-Dichte. Faktoren wie URL-Struktur werden oft vergessen.
Die URL-Struktur bei Content Management Systemen, besonders bei WordPress, wird dynamisch erzeugt und muss deshalb manuell optimiert werden. In diesem Artikel zeige ich, auf was du bei der Seitenstruktur achten solltest und wie du SEO-Potentiale voll ausschöpfst.
9.1 Die ideale Website-Struktur
Die Seitenstruktur selbst ist mit Hilfe der URL einsehbar, wird also auch von Website-Besuchern und Crawlern wahrgenommen. Keywords innerhalb der URL-Struktur können aus SEO-Sicht durchaus von Vorteil sein, zu viele Keywords in der Struktur stellen aber auch Keyword-Stuffing dar.
Bei WordPress-Websites können die Kategorienamen mit in die Struktur aufzunehmen. Auf diese Weise werden die wichtigsten Keywords untergebracht und sowohl Besucher, als auch Bots finden sich gut zurecht. Die Länge der kompletten URL sollte jedoch so kurz wie möglich sein.
Zahlen oder Sonderzeichen innerhalb der URL-Struktur sind zwar nicht per se schlecht, werden von Google aber nicht gerne gesehen – Lesbarkeit für menschliche Besucher und Auswertbarkeit für Crawler sind dabei die wichtigsten Argumente für eine Struktur in Klarnamen / Wörtern.
9.2 Seitenstruktur geändert – Backlinks verloren?
Backlinks, die auf einzelne Unterseiten verweisen, also nicht auf die Startseite, gehören in jedem Fall zu einer natürlichen Backlinkstruktur. Diese Art von Backlinks nennt man „Deeplinks“. Ändert man die Seitenstruktur im Nachhinein, zeigen die Links auf keine Seite mehr und sind verloren. Oder?
Auch wenn es unangenehm ist: Ja! Und das ist auch nachvollziehbar. Google wertet Backlinks, die auf 404-Seiten eingehen, überhaupt nicht mehr. Das bedeutet, dass der Linkjuice, PageRank und alle andere SEO-Faktoren, die über einen Link weitergegeben werden, nicht registriert werden und der Link wertlos wird.
Für diesen Problemfall gibt es drei mögliche Lösungen:
- Den Webmaster der verlinkenden Webseite kontaktieren. Unter Umständen ist dieser bereit, den Link, bzw. das Linkziel, manuell zu ändern.
- Eine neue Einzelseite erstellen, die unter der nicht mehr existierenden URL auffindbar ist. Das rettet den Link in jedem Fall, ist jedoch aufwendig.
- Eine 301-Weiterleitung per .htaccess-Eintrag schalten. Durch einen 301-Redirect werden SEO-Signale weitergegeben und Besucher umgelenkt.
Für welche dieser Methoden du dich entscheidest, spielt keine Rolle. Die einfachste und sicherste Variante ist aber eine 301-Weiterleitung. Wichtig hierbei: Keine Weiterleitungs-Ketten!









ich möchte darauf umstellen
meine frage währe wie kann ich wenn ich WordPress benutze mit denn kunden per mail komminizieren da ich eine seite habe woltle ich WordPress benutzen um mit denn kunden zu schreiben könnt ihr mir weiter helfen
wie können wir auf unserer wordpress homepage eine neue Adresse eingeben, wir ziehen im Januar um?
Ich habe mich mit diesem kostenlosem Ebook in die Thematik eingearbeitet. Danke.
wir haben eine WP Website und ich möchte erfahren, wie ich sie ändern kann. Es ist schwierig, meine Änderungen dem Admin zu erklären, ohne zu wissen, welche Möglichkeiten es gibt.
Hallo zusammen,
ich suche nach einer Möglichkeit in meinem WP-WooC Webshop in der Produkt Ansicht mehrere von einander unabhängige Beschreibungen an zu zeigen.
Ich habe zum einen den Speziellen Verwendungszweck-Einsatzbereich und darunter in einer extra Spalte die ersten drei Zeilen der Produktbeschreibung.
Für eine kurzfristige Antwort wäre ich sehr verbunden 🙂
Gruß Alex
Schöner Beitrag hilft wirklich gut und bringt mich weiter danke weiter so.
Schaut bitte auch auf meiner Seite vorbei (vergleichsmission.de).
Gruß
Ben
Habs bestellt,.. installiert ,.. und löuft super. Dank euch ist meine Seite nun auffindbar !
Gruß KARl
Die Kommentarfunktion ist deaktiviert.